Jamstack - The way to better performing websites
With the relaunch of my site okaycloud.de, i spent some fair amount of time figuring out the best tooling approach. I had some goals in mind with the new site as "more focus on SEO" and my own blog. My previous stack was quite modern as well, it was:
- Middleman as static site generator
- automatic deployment on AWS Cloudfront
- versioning of the site on Github
So why changing at all? I never fell in love with Middleman i must admit. First, i have no ties to ruby, never programmed it, don't like the package manager and installing the ruby stack on other peoples machines always got me into trouble. But back then it was my first contact with static site generators and i have done at least 3 websites with it. It was ok. Having the html source versioned on Gihub was the way to go back then and still is, so this was nothing i wanted to change. AWS was a bit tougher to decide. As a AWS technical consulting guy, i am quite skilled when it comes to a lot of services on AWS and i would have stayed but along the road, i found Netlify and this was a game changer for me. But more on that later.
So my first goal was to evaluate the new static site generator because i really cant stand wordpress or the likes. I don't want to live in security hell for the rest of my life and being at risk of google downratings because of a a dynamic and slow website. With such a setup, you don't get content distribution via CDN and you need to fire up a dedicated server. Been there, done that. No thanks - not for a website project.
So now a few tips on how to decide on a open source project in general. See the following bullet list how i approach choosing OSS projects.
- Github stars and forks
- package manager weekly downloads
- stackoverflow Q/A
- eye test on the website
- number commits (lately) and number committers
- relied on technology / programming language
- the state of their documentation
So with this formula i started searching my next pick regarding static site generation. But wait, i have not yet explained what Jamstack means, for this i will quote directly from the very nice site jamstack.org
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale. It builds on many of the tools and workflows which developers love, and which bring maximum productivity. The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before. With Jamstack, the entire front end is prebuilt into highly optimized static pages and assets during a build process. This process of pre-rendering results in sites which can be served directly from a CDN, reducing the cost, complexity and risk, of dynamic servers as critical infrastructure.
Hugo vs. Gatsby - Selecting the static site generator
After checking out the most relevant site generators, i ended up with two projects which looked very mature and technological advanced: Gatsby and Hugo. Both have a really impressive community and at the end i decided mainly on the underlying technology. While the "Go" programming language is known for its performance and most likely performs better than any JS based project, i opted for Gatsby anyway. Why? When i get serious with one framework, i most likely will write or modify some plugins for it and for that, i really don't want to learn a new language. And since i am quite good with JS, this was the deciding factor for me. A friend of mine urged me to use Hugo though, but i resisted ;-)
Apart from being JS, React was even more important for me because thats what i am doing programming wise lately anyway. This meant i only needed to learn the Gatsby specifics when it comes to build lifecycle and the infamous APIs found in gatsby-node.js.
After two weeks with Gatsby i must say, i am not disappointed. If i could name one thing that is missing in some way: Proper URL i18n. There are a lot of i18n plugins of course, but no plugin will do some kind of URL rewriting depending on the language. We all agree that it doesn't make much sense from a SEO standpoint to have a german translated contact page which is named https://mydomain/contact/ instead of https://mydomain/kontakt/. So i will most likely modify the i18next plugin in the next weeks to support that.
But instead of complaining about one issue i found, there are of course tons of advantages using a modern static site generator like Gatsby in the first place. Let's take images for example. With Gatsby you can query via GraphQL (yes, its that nice you can even use a modern query language) different variants of one image, which get created via Sharp, an image processing library. With the help of the plugin gatsby-image, you just put this on your page:
import Img from 'gatsby-image'
// image being a ChildImageSharp object queried via GraphQL
<div className="article-image">
<Img fluid={image.fluid}/>
</div>This results in super modern HTML, fetching the right image size by using <picture> and <source> tags as seen in the picture tag documentation over at w3schools.com website. Furthermore you get a webp Image if the browser supports it. This is just one example help your site getting faster response times and most likely better ranking results. In the era of mobile first, a feature like this is not a "good to have" anymore but more like "definitely needed".
AWS Cloudfront vs. Netlify - Selecting the website hosting provider
As written before, it was a hard decission. AWS Cloudfront provides a CDN, free SSL Certs and some other nice features when it comes to hosting but Netlify just added some features on top AWS doesn't provide. First and foremost, Netlify does setup a complete build pipeline for you, based on your selected Site Generator Framework. They do it by analyzing your project structure on Github and the rest is magic. You can of course create also an advanced build pipeline with AWS Codebuild or AWS Codepipeline but effort wise this is really a different story. But here are some more things i particularly like about Netlify:
- Super easy backend form handling by just inserting some HTML tags
- A/B Testing without much effort and external tooling
- Using Git Branches as website subdomain preview mode
- deploy and integrate cloud function very easily to your website
For me, Netlify is AWS Cloudfront, Codepipeline and Lambda on steroids. They focused on a very specific use case and nailed it. You can do the same with AWS but with a lot more effort and if you want to do it right, you need more knowledge with AWS upfront.
Headless CMS selection - Why a CMS at all
For most websites i know, especially with smaller companies, i doubt there is a need for a CMS at all. New content is rarely to be seen and even if there is something new every 30 days, it might be better having a web agency code it directly into the site than putting a lot more effort and money into integrate a CMS. But having a blog at least needs some kind of abstraction to HTML so that non-technical people can write blog posts.
The approach i took in the past was using a site generator like Middleman which provided support for rendering Markdown/Frontmatter files. Next task was to tell authors that they need to write their content in a markdown editor and put the resulting files into the GIT website project. Problem here. You normally also have meta fields like tags, title, category and the likes in a first few lines of your markdown file, called frontmatter. Enforcing rules on those attributes is tough and getting a well formatted markdown/frontmatter files even tougher.
So there are definitely advantages having an UI for authors. So that you can enforce some correctness on metadata. But at the same time, i still didn't want to use a full blown CMS which needs to be installed on a server, having a separate database, license fees for all kind of users and such.
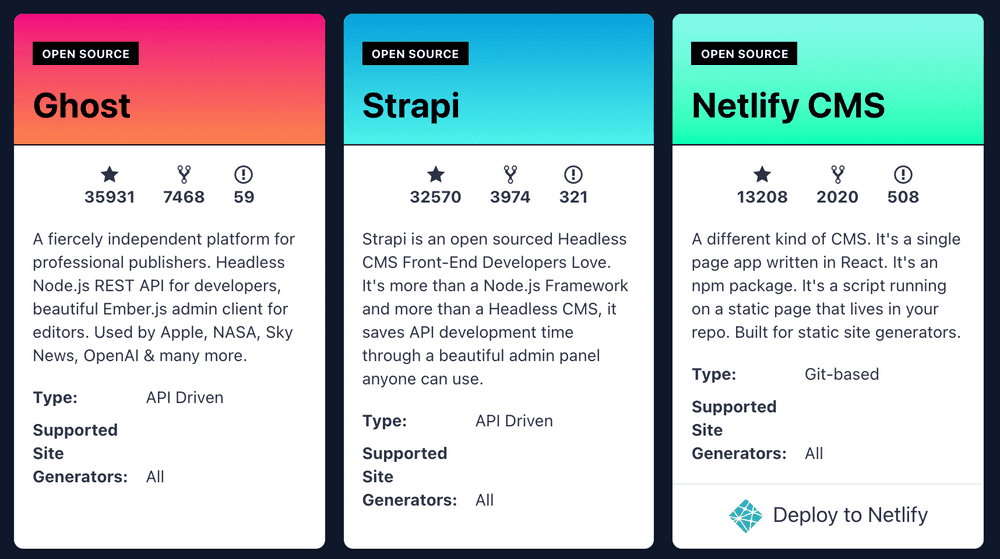
If you are at this point, you might want to look for commercial or open source headless CMS. instead of listing all of them here, i once again link to the very well put together list at Jamstack. Here you can see also some of my criterias for choosing the right project. See the first 3 mentioned Headless CMS.
I opted for the non-API headless CMS approach which Netlify CMS offers. Here you don't need to pay and at the end it's just a configurable User-Interface in the front-end which generates perfect markdown files with all the frontmatter stuff and pushes it to GIT. If you like, you can use your Netlify account and manage author logins. All this comes for free which is super nice.
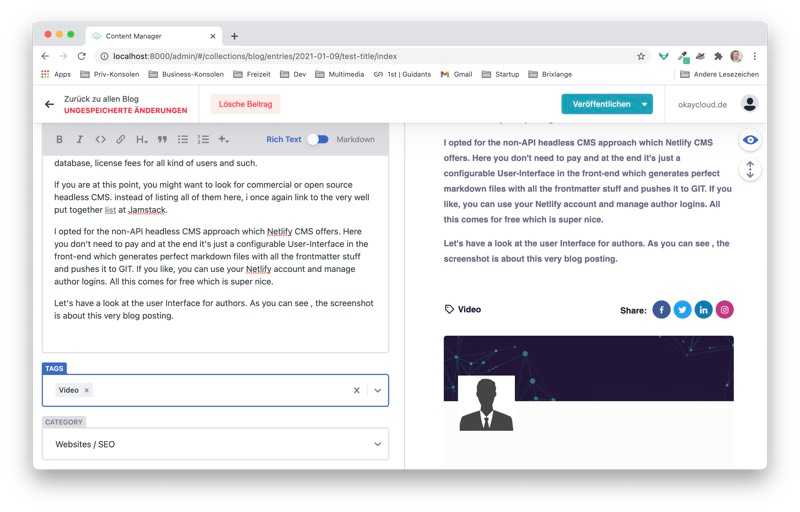
Let's have a look at the user Interface for authors. As you can see , the screenshot is about this very blog posting.
On the left side you have all your configured fields including the main content body field which lets you write in markdown or with a rich text editor. Including images is super easy and all in all this user interface is good enough also for non-technical authors. On the right side you have the preview pane. This can be customized to appear exactly as it would on your website. Mine is not 100% identical but i am working on it.
Summary
You are currently thinking of a new setup for your website projects? Perhaps i gave you some ideas which stack or components to use. Down the road i will give more technical insights about my current setup, together with code examples and configurations in this very blog. So stay tuned for more Jamstack related content with the projects i outlines above.