Super modern real-estate portal with Gatsby, Sanity, Tailwind & Imagekit
After some years of silence where we were occupied with startup related things, we are back with a major consulting project in the real estate space. coming home Sales is a berlin based real-estate brokerage offering medium and high-end properties. The task was to create their website with a multitude of features like:
- statically rendered and fast website
- the ability to manage all the properties with a cus∆tom-tailored CMS
- a website where editors can easily change all aspects of the website inclusing SEO
- dynamically rendered social media preview images for each offering
- integrated E-Mail Marketing system
- different variants of data structure depending on the estate type
- optimzed images based on responsive breakpoints
Jamstack powered
We are still big believers in the jamstack idea. We create serverless websites with Frameworks like NextJS or Gatsby. All those are React powered and give us pretty much everything we could possibly need. For this real estate project we had to tick some boxes to be successfull. First, we needed a rock solid and, from end user perspective, easy to use content maanagement system. Then we needed a way to collaborate on those image assets and last but not least, we wanted to integrate into email marketing tools, to really make a difference on that end.
A real estate flavored CMS with Sanity CMS
We are big fans of headless CMS systems which give us the possibility to create our own content models, resulting in super customized editor applications in the domain space we are in with each project. Sanity CMS is exactly that kind of system. It allows us to create a complete Real-Estate world. And it consists of a lot more than just the properties itself.
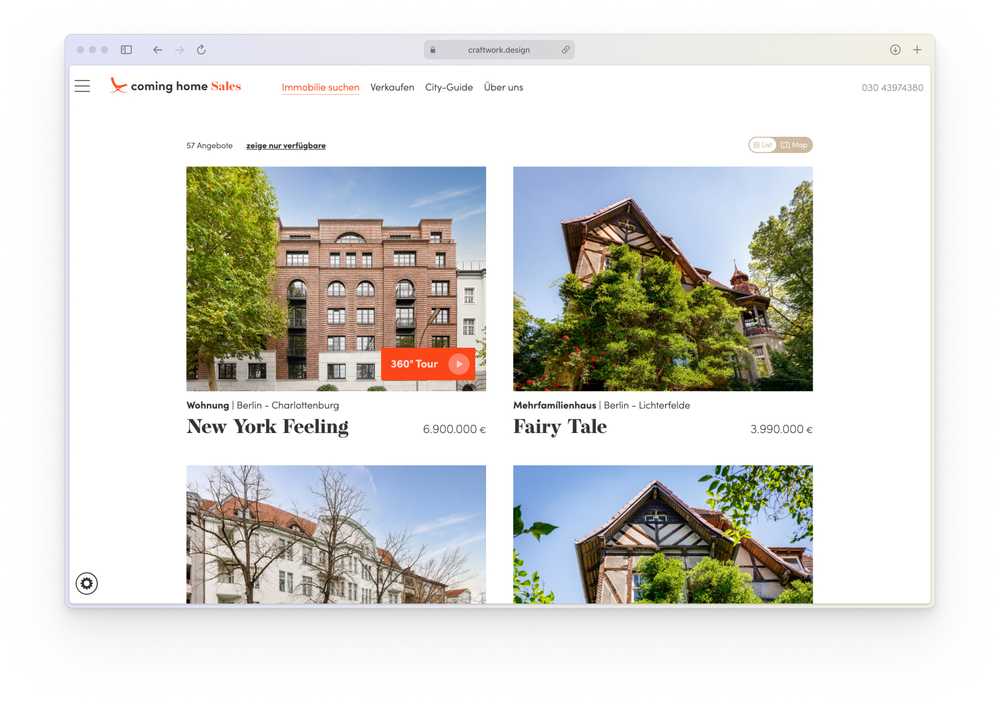
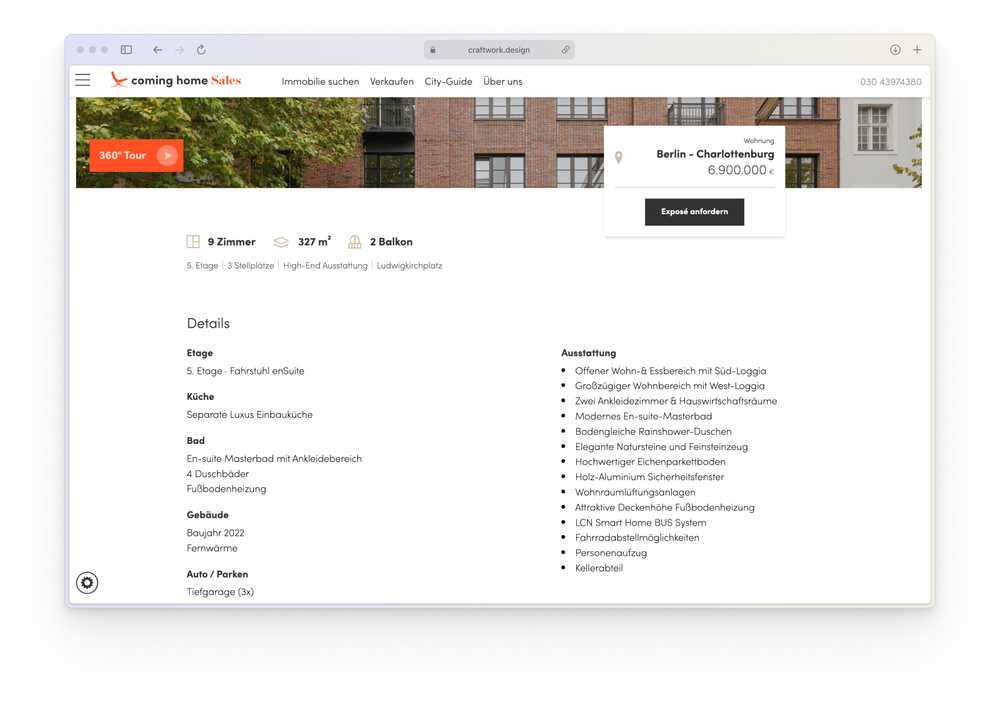
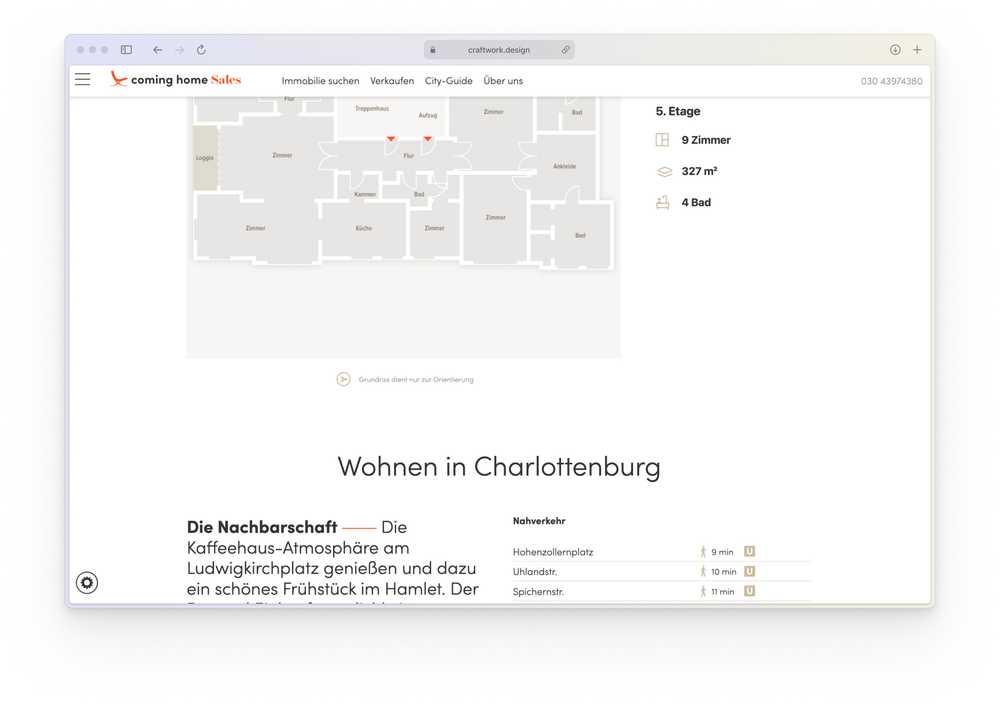
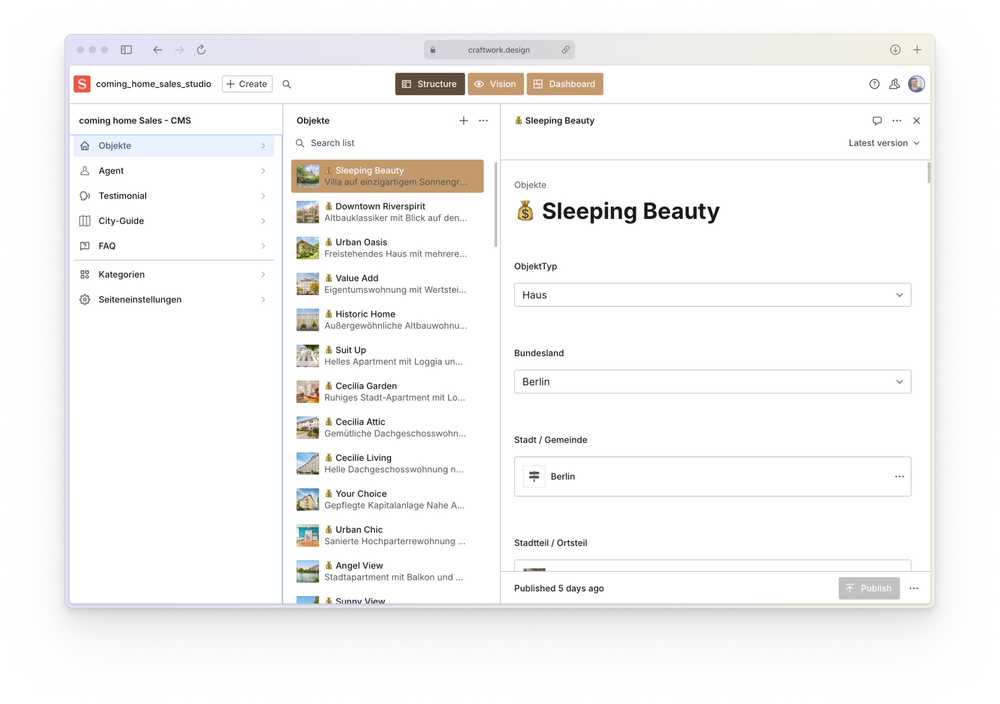
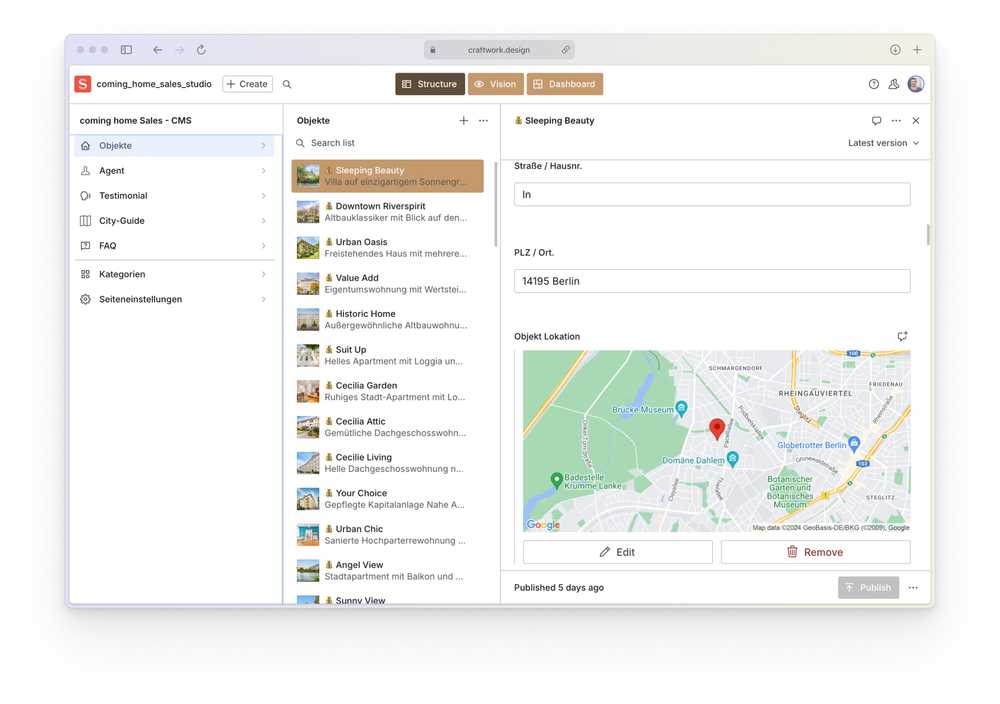
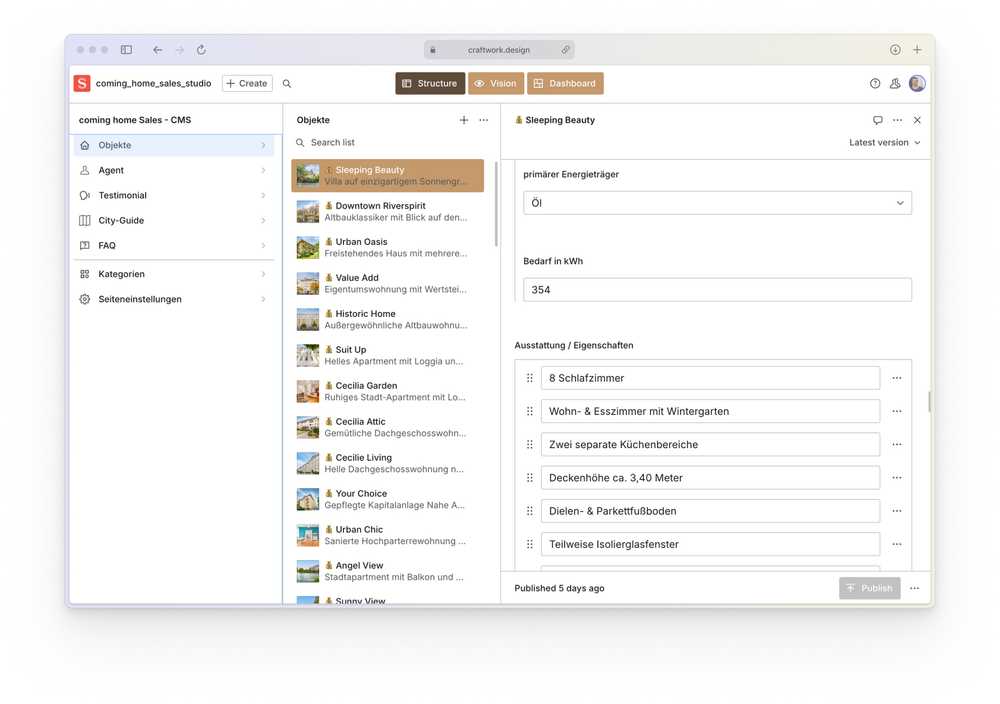
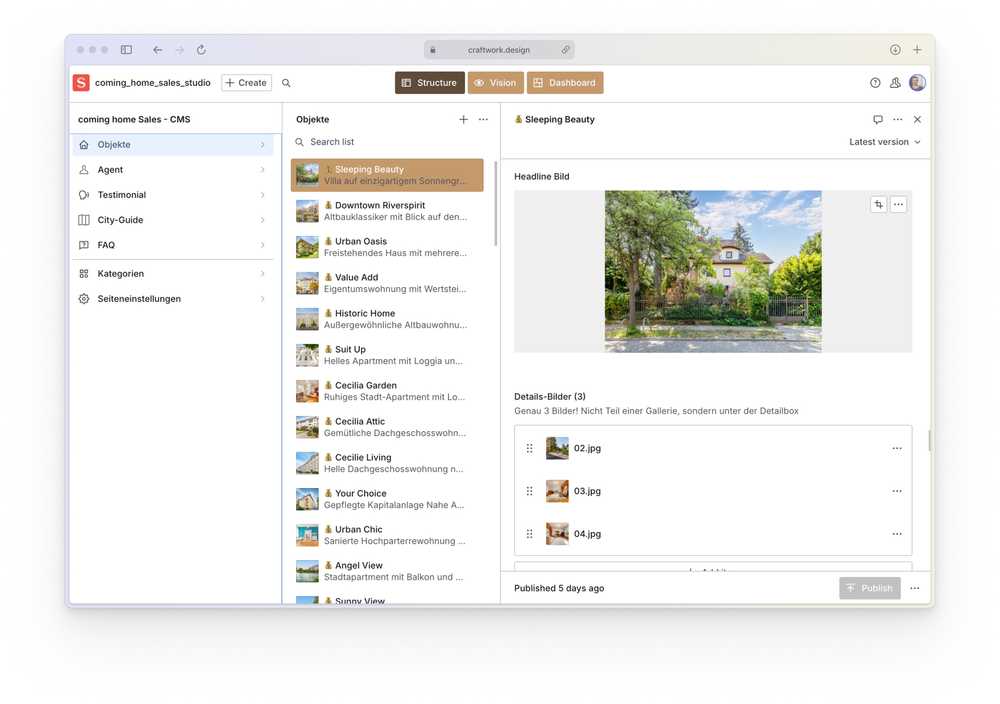
Our content model compromises of managable entities like cities, neighbourhoods, testimonials, a lof of property related categories and of course all those content blocks you need when creating a marketing driven website. Lets take a look at three screenshots which shows only parts of the exposé of one property.
How those exposés look in the CMS
Again i give you some screenhots of parts of the CMS. Its only some parts because the content model is too big too capture even a fraction of it as screenshots.
So basically you get a custom application to manage your content after you have setup sanity the way you want to operate it. We even put it some more features like a custom button which reveals a secret URL with even more property details which the real estate agent can pass to potential customers after they signed contracts.
Rich Snippets for better performance in search engines
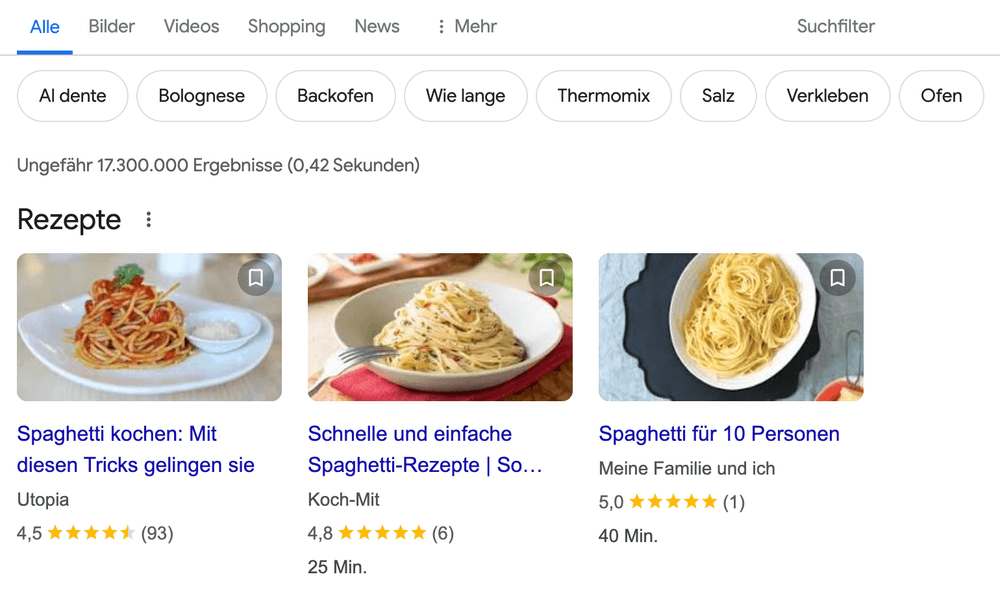
When we analyze different websites, we are still puzzled how many people seem to forget about Rich snippets. Its basically metadata inside a HTML page which gets picked up by major search engines to provide a more feature rich search result item, which of course normally strongly affects CTR on the organic results. See the most famous rich snippets example below:
Its pretty obvious that this gets more clicks than your average search result. First its on top of all search results and then its visually more appealing. Those snippets exists for a lot of business domains. In our case we used Schema types like @RealEstateListing, @Events and @House, among other, more well known ones.
Integration with E-Mail marketing tools
A website without any marketing automation baked in has a low return on invest. We talked with coming home about the various possibilities to funnel people into different channels, where we can reach them at a later stage - with getting approval of the people beforehand of course. But even without putting them into marketing lists, just sending them a nicely designed email in response to a form submission is a hughe thing, given the fact that a lot of sites dont have any interaction after a form submit.
We use Postmark for sending transactioal emails like these and the design part will be completely done in Figma with a special plugin called emailify. Emailify also uploads the ready to use email templates to postmark for direct use. Best of it all, our second E-Mail platform, Brevo, which we use for E-Mail campaigns, is also suported by Emailify.
How we use Gatsby
Gatsby is one of the most popular static site generation tools on the market. Even though they nowdaydays also have features when it comes to more dynamic approaches to compete with NextJS, their bread and butter functionality is static site generation (SSG). We rely heavily on SSG for a lot of websites because performance is a super important metric to google. Means, if you have a fast site with good content, chances are high that you rank good.
Thats also the reason why we never liked CMS systems like wordpress. Here everything is kind of dynamic which really hurts your performance. Another big reason for SSG is that you dont need a full blown application server to host your website, resulting in lower costs and easier maintenance because all you need is basically a server which delivers HTML and a feature like this is basically free in this era.
Gatsby also comes with lots of tooling around image optimisation, SEO tooling and integrates well into various headless CMS systems like Sanity, Contentful, etc.
imageKit and the power of dynamic image creation
Social Media Previews are a pretty important tool these days. These social media previews appear when you post to Linkedin, Facebook or other sites. They even appear in team communication tools like slack. So how do they work? You can define a special image in a special markup per page on your homepage and this picture will be the social media preview.
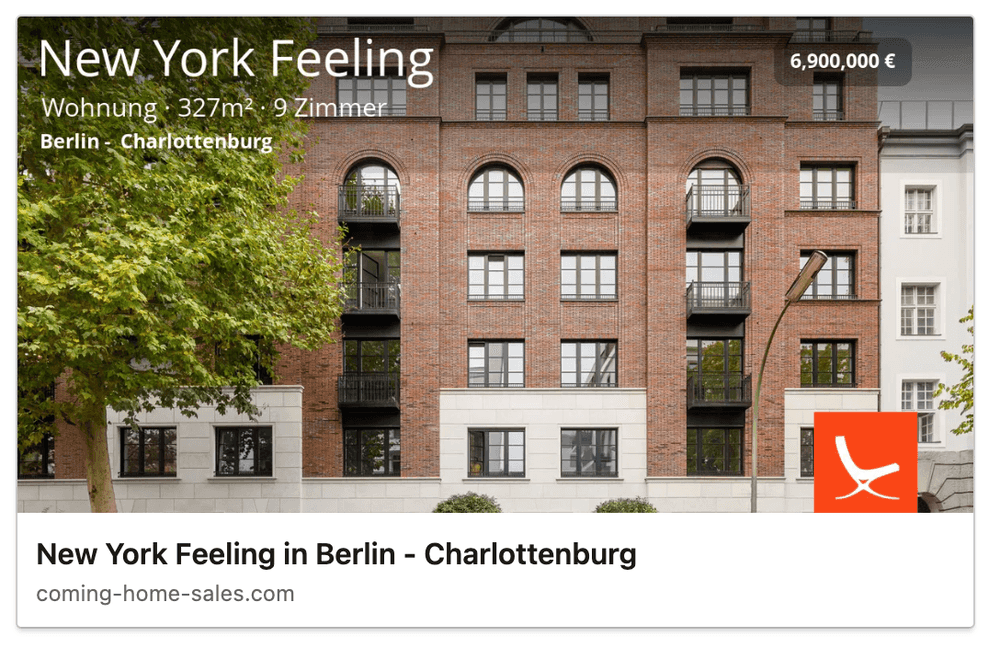
Say we want to promote our homepage at https://coming-home-sales.com, when we post this link in Linkedin, your post will get a nice image like this:
This is pretty easy because we put this image in the HTML of our homepage. But what about pages comnig from a CMS? And wouldnt it be nicer if we not only get an image (in our case for the real estate property) but also some more data printed on top of it? Easy... with some magic from Imagekit.io and the data we already have in our CMS, we dynamically create those images.
Here we do not only transform the original image to the correct size of og:image standard but also augment the picture with data from the CMS and also put a brand icon on top of it. So now, every real estate agent in the company can easyly grab a link from the homepage and promote the property by just typing the link into Facebook or LinkedIn.
SEO and Analytics
So far we have done just the very basics of SEO on this site. Of course we took care of descriptive URLs when it comes to the real estate properties, added proper headlines and structured the sites as it should but there is some way to go but these things can be better enhanced while being online because there are tools like Semrush out there helping in that area in a big way.
The next steps will be:
- Monitor researched competitors
- create funnels and measure conversions
- analyze click-flows
- track keywords usage
Conclusion
A great project with some great people on the team. Special thanks to Hanni Pannier for supplying the layout in figma and of course for creating those awesome illustrations which really make a difference. And for sure, this blog only touches the surfaces of all the things we created for coming home Sales. But it should give you an overview how we approached the project and what tools we have used.